
Quick Mobile Application Prototyping with Ionic Creator
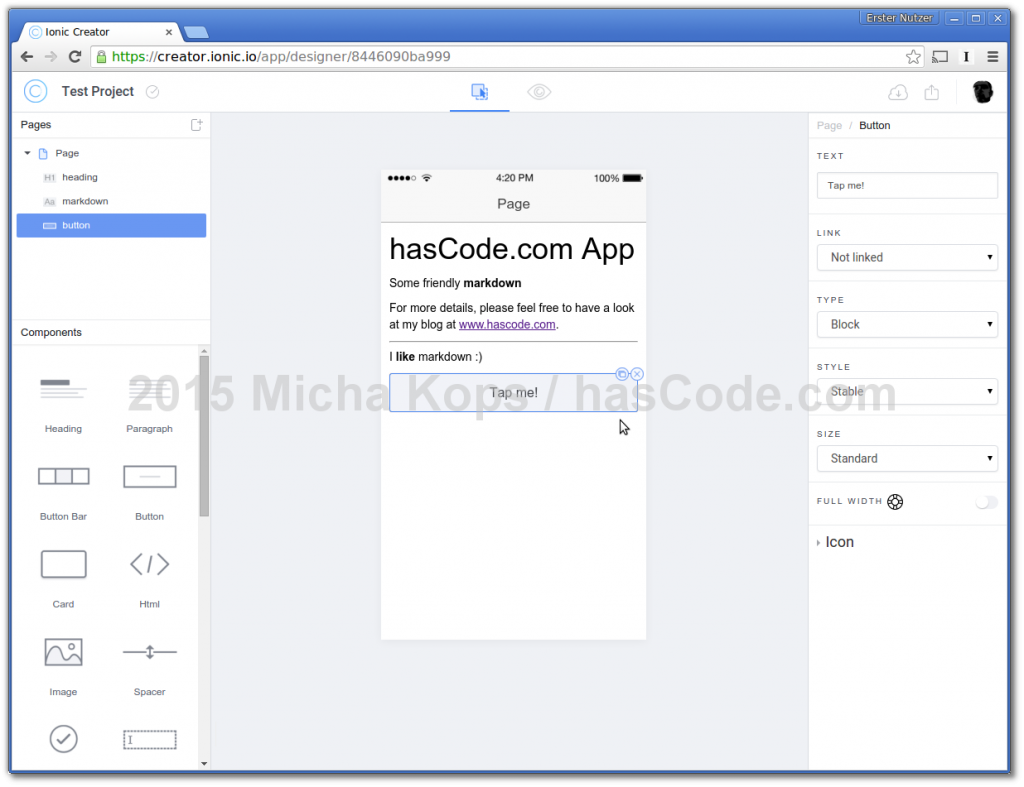
When it comes to the field of hybrid mobile application development, Ionic and its tool-stack is often an attractive choice. Now there is Ionic Creator to speed up the development process offering an in-browser editor to create user interfaces via drag and drop and supporting basic templates for mobile applications like tabbed layouts etc. In addition, a project created with this tool may be downloaded and started with easy and that’s what I’d like to show in the following short example. ...